事情是这样的,船长分享了个视频!最近coze借助插件做视频炒的火热,所以就简单拆解了这个视频,在coze上进行了复刻!

效果展示
三步5分钟轻松实现coze图文转视频
▍本教程的核心干货
01 前置多维度参数,让DeepSeek更懂你,扩展性强,适合治愈、情感、发疯等不同赛道图文。
02 形象一致的合理利用,让所有出图形象一致;
03 让形象根据文案表达情绪和肢体动作,让所有的图片形象更具情绪化表达,不再生硬;
04 视频合成插件的开篇-将图文转换和图片入场动画的简单演示。
▍制作工具
01 Coze:搭建智能体实现自动化输出 。
02 剪映小助手:将Coze生成的json链接导入到剪映草稿中。
03 剪映:对视频进行二次加工和编辑。
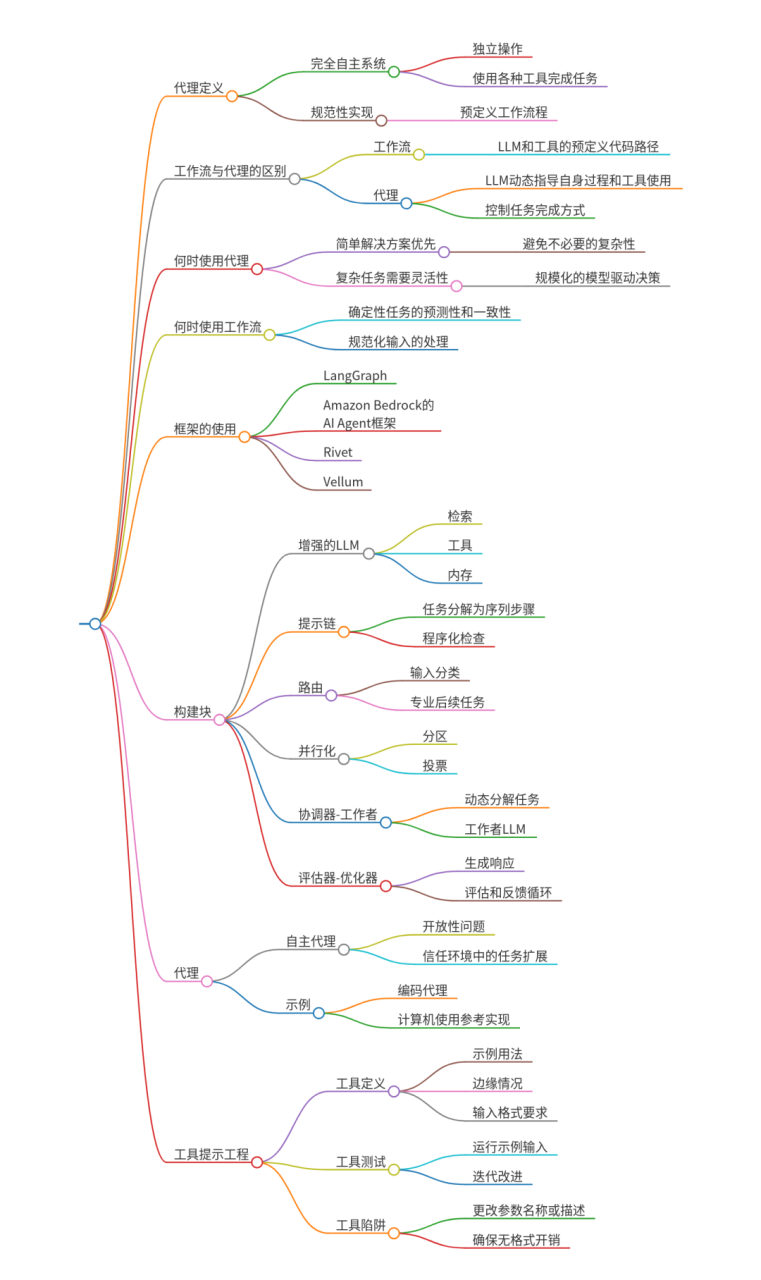
▍Coze的搭建思路
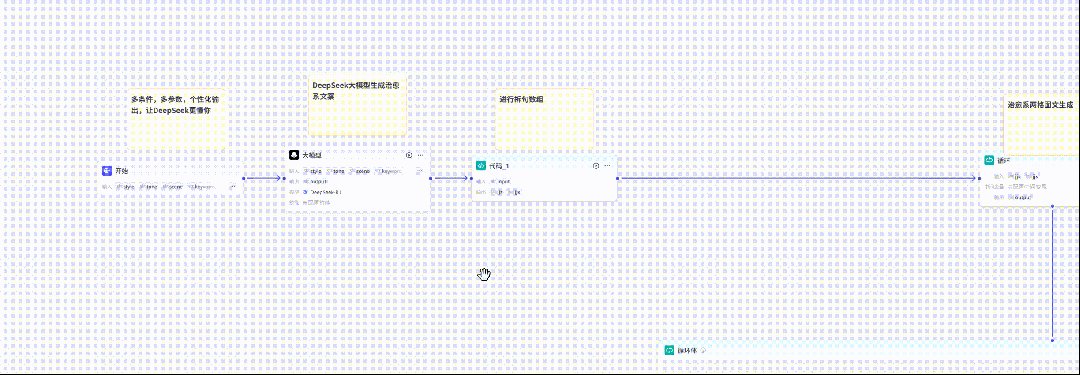
01 前置多维度参数设置,让DeepSeek大模型输出优质的治愈文案。
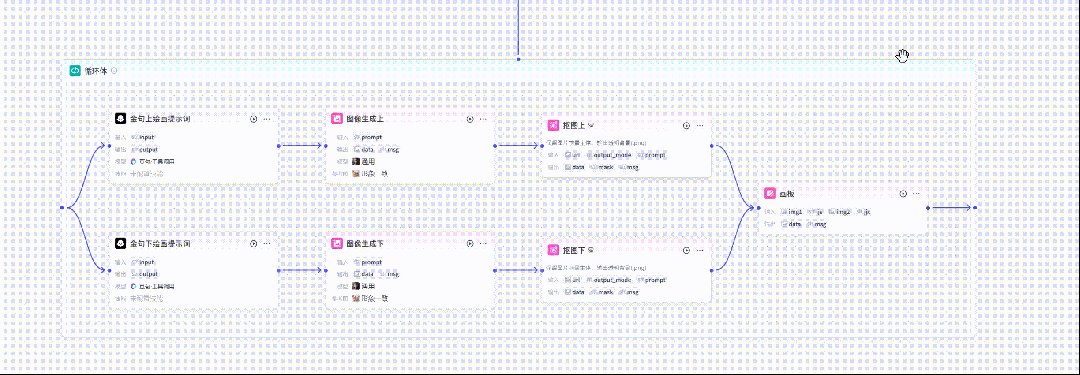
02 循环体加工治愈系两格图文创作的输出。
03 视频合成_剪映小助手插件中的“创建草稿、创建图片、批量增加图片、保存草稿”。
tips:剪映能做的这个插件也能完成,包括添加关键帧、批量添加字幕、添加特效、添加音频、文字出场动画等。有兴趣的小伙伴也可以去尝试。
01
Coze工作流搭建
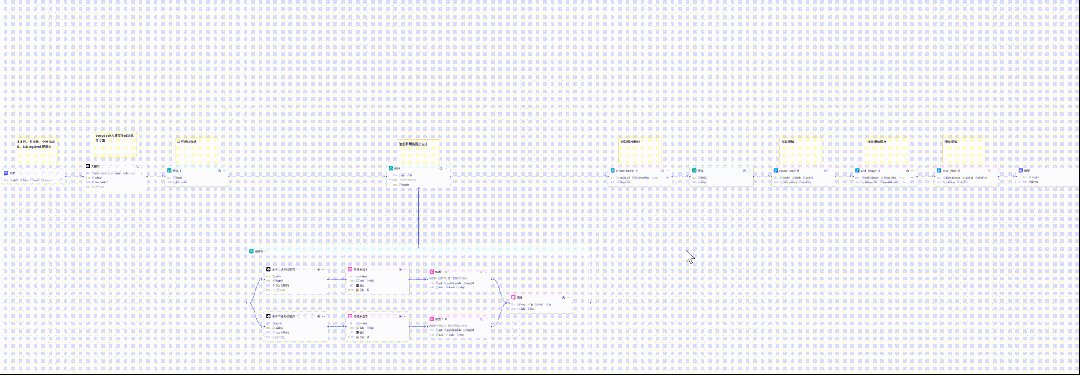
工作流搭建流程图

工作流搭建
Step1 创建一个工作流,开始节点添加多个入参设置如下:
style:风格,tone:语气,scene:场景,keyword:关键词,length:长度,structure:结构

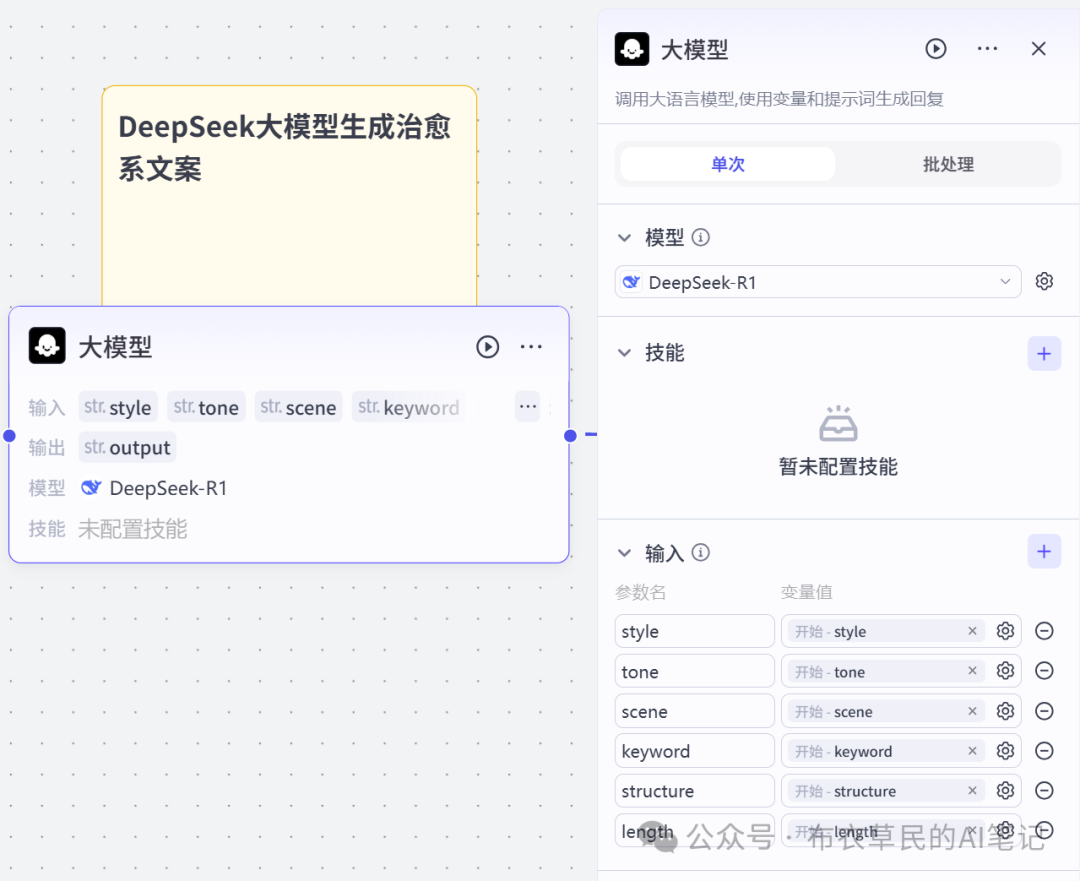
Step2 “大模型”节点设置参数如下:

大模型系统提示词:
请生成风格为{{style}}的文案,语气{{tone}}},适合{{scene}},关键词包括{{keyword}}。文案长度为{{length}}},结构为{{structure}}。
示例:
1.今天的努力是为了明天的光芒。即使疲惫,也请记得,你正在成为更好的自己
2.今天的疲惫是明天的底气。坚持下去,光芒终会照亮你的路。
3.生活或许有风雨,但阳光总会在某个角落等你。给自己一个拥抱,一切都会好起来。
限制:
-禁止输出与文案无关的内容Step3 “代码_1”节点设置参数如下:
对前一个大模型生成的文案句子,按照奇数和偶数进行拆成两个数组。

import re
async def main(args: Args) -> Output:
params = args.params
original_text = params.get("input", "")
# 文本预处理
sentences = []
lines = [line.strip() for line in re.split(r's*ns*', original_text)]
pattern = re.compile(r'^d+[.、]?s*(.*)')
# 提取有效句子
for line in lines:
if match := pattern.match(line):
sentences.append(match.group(1).strip())
# 奇偶分组逻辑
jjs = []
jjx = []
for index, sentence in enumerate(sentences):
if (index + 1) % 2 == 1: # 第1、3、5...项(索引从0开始)
jjs.append(sentence)
else: # 第2、4、6...项
jjx.append(sentence)
return {
"jjs": jjs,
"jjx": jjx
}
Step4 “循环”节点设置参数如下:

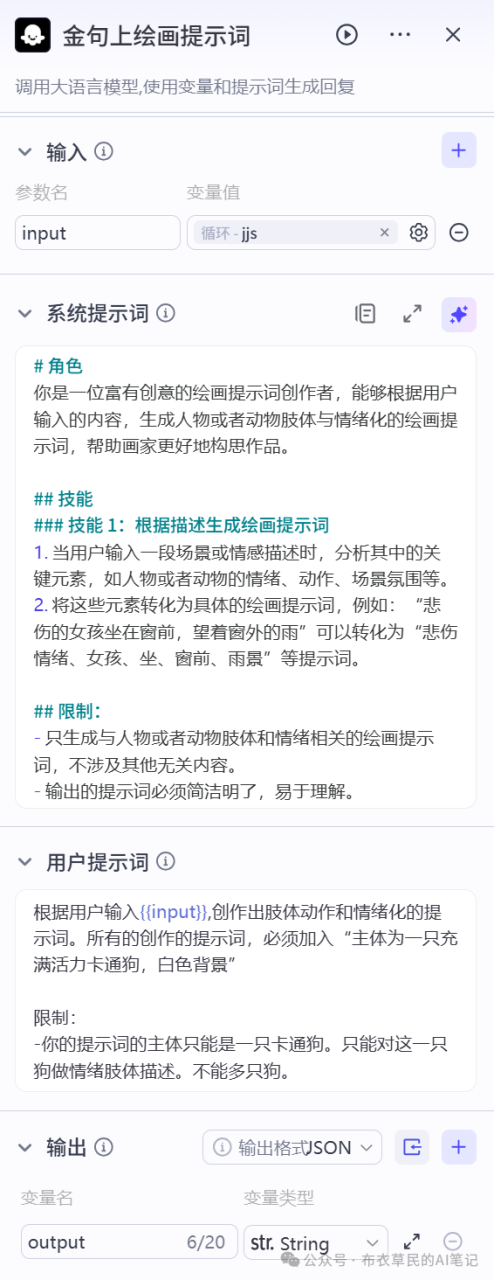
Step6 “金句上绘画提示词”设置参数参考如下:

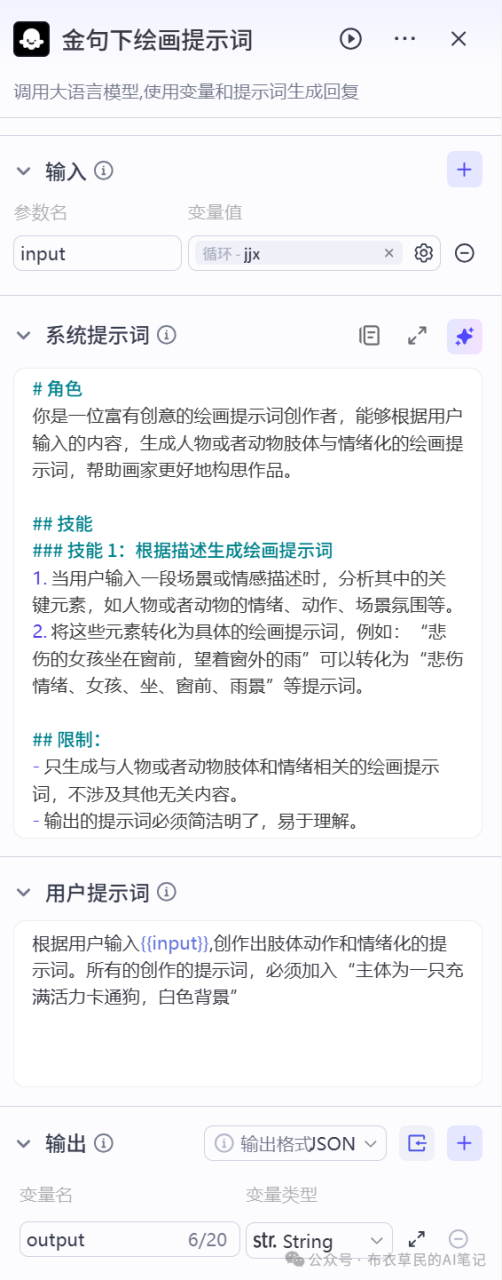
Step7 “金句下绘画提示词”设置参数参考如下:

Step8 “图像生成上”设置参考如下:

Step9 “图像生成下”设置参考如下:

Step10 “抠图上”设置参考如下:

Step11 “抠图下”设置参考如下:

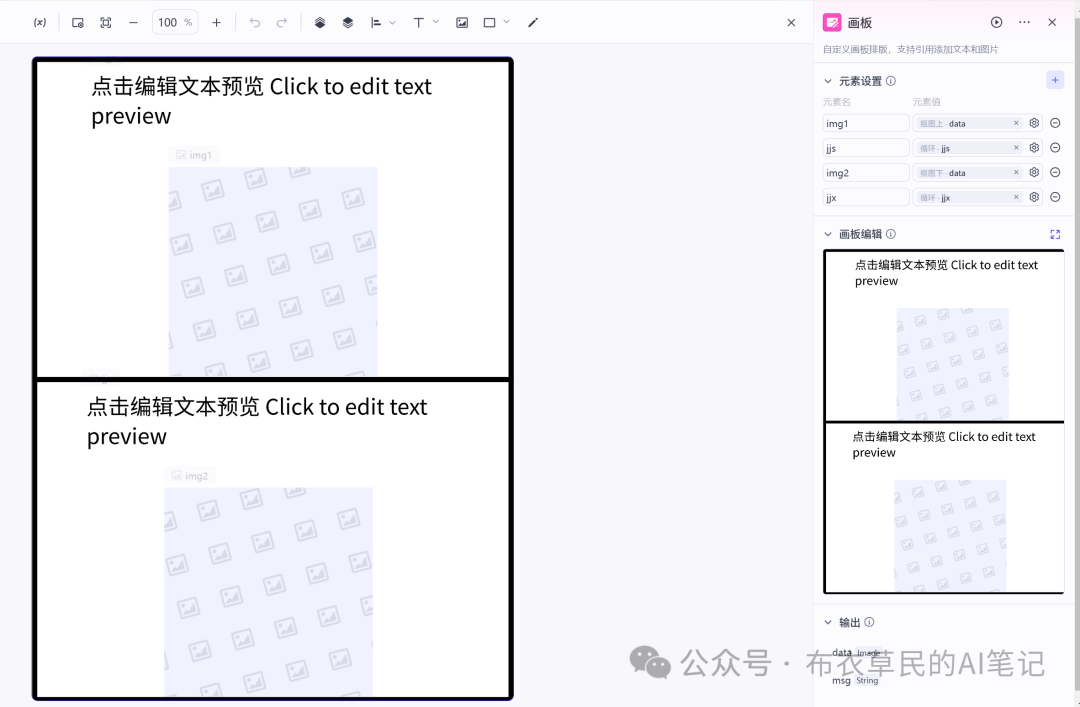
Step12 画板设置参考如下:

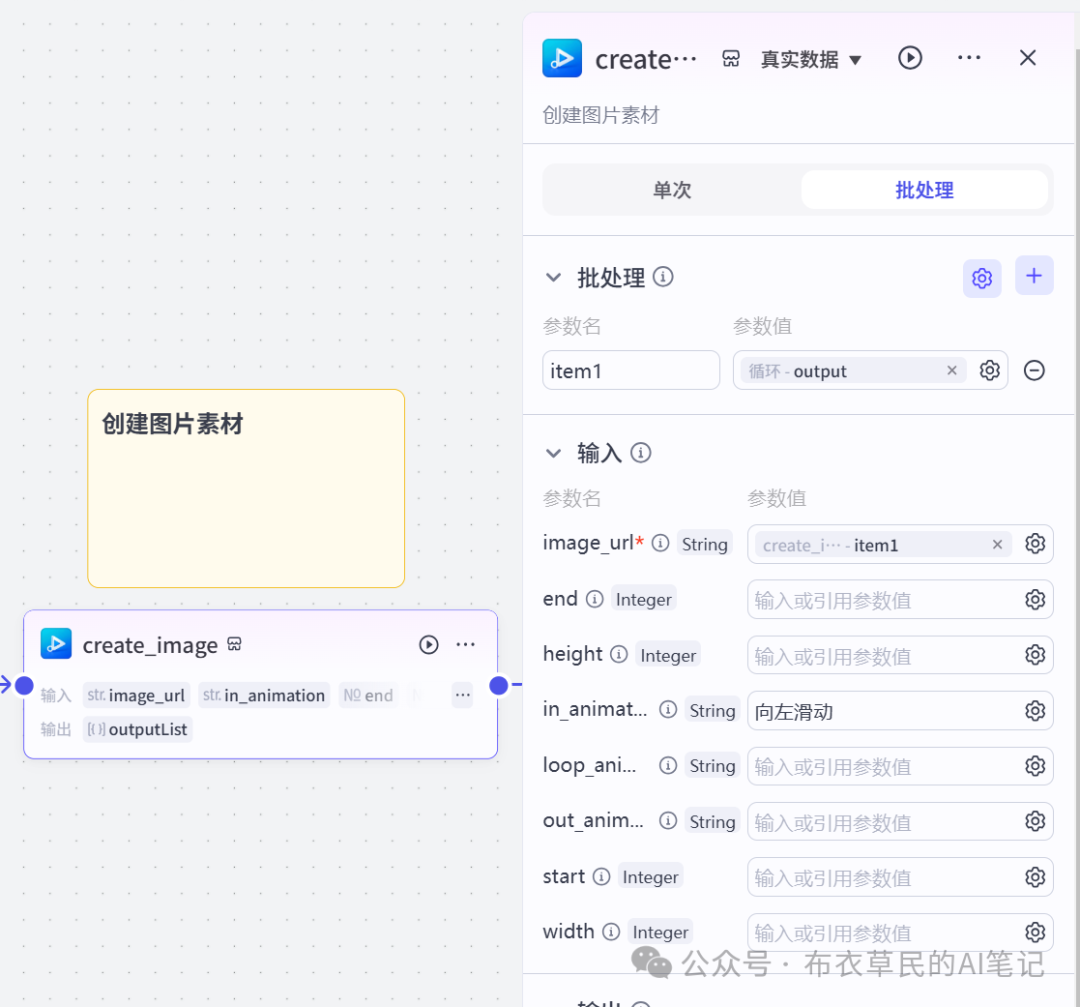
Step13 “创建图片素材”插件设置参考如下:

Step14 “代码”节点设置如下:

// 在这里,您可以通过 ‘params’ 获取节点中的输入变量,并通过 'ret' 输出结果
// 'params' 和 'ret' 已经被正确地注入到环境中
// 下面是一个示例,获取节点输入中参数名为‘input’的值:
// const input = params.input;
// 下面是一个示例,输出一个包含多种数据类型的 'ret' 对象:
// const ret = { "name": ‘小明’, "hobbies": [“看书”, “旅游”] };
async function main({ params }: Args): Promise<Output> {
let i = 0
for(let img of params.imgs){
img.start = i*5000000
img.end = img.start + 5000000
i += 1
}
return params.imgs;
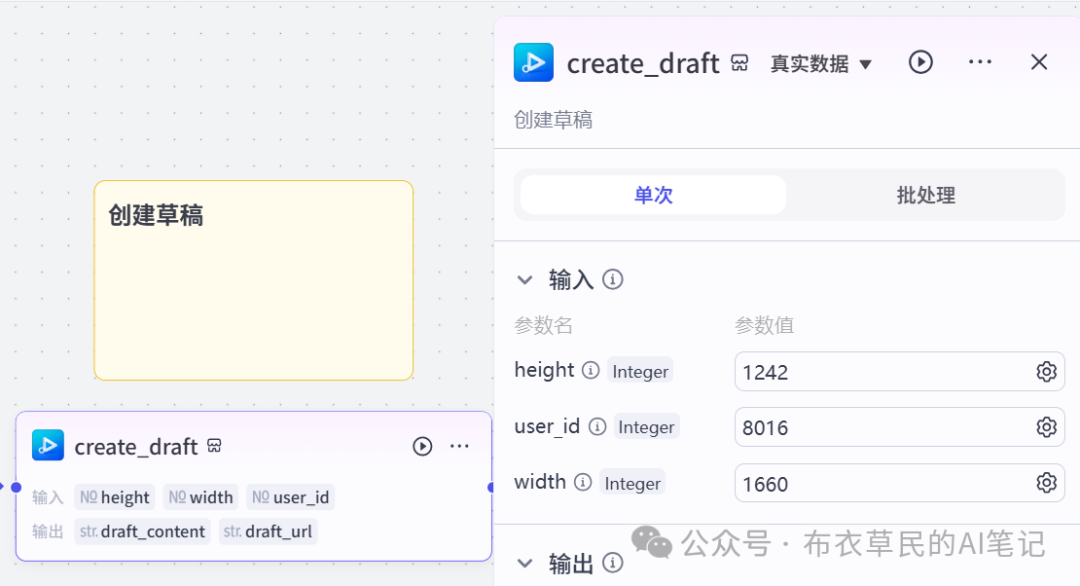
}Step15 “创建草稿”插件设置参考如下:

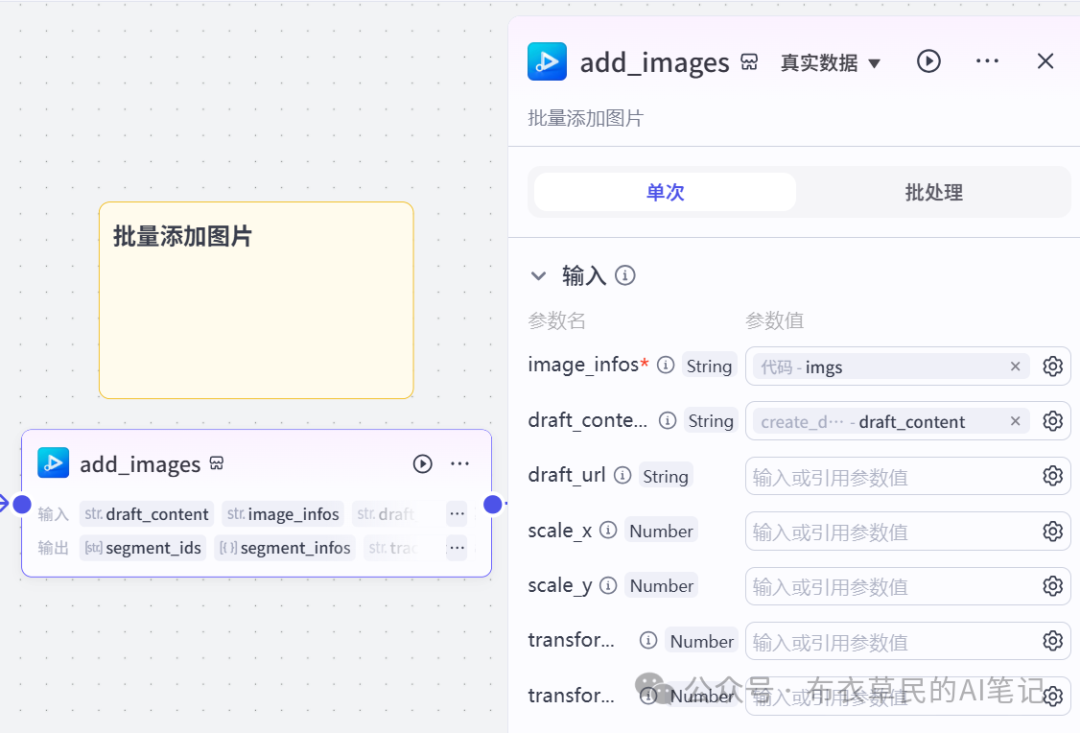
Step16 “批量添加图片”插件设置如下:

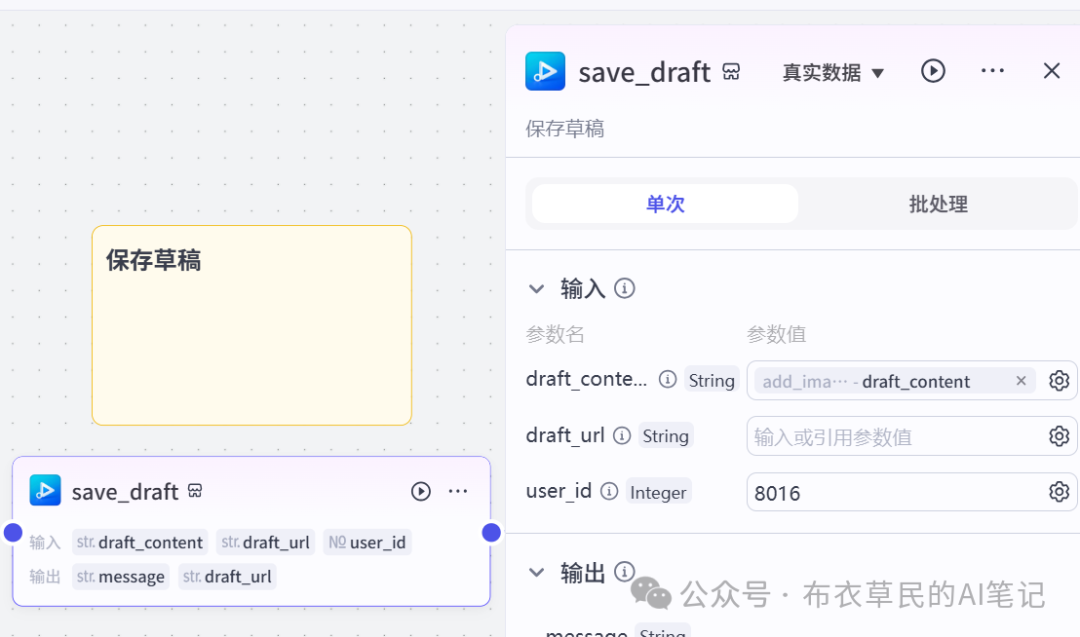
Step17 “保存草稿”插件设置参考如下:

Step18 “结束”节点设置参考如下:

02
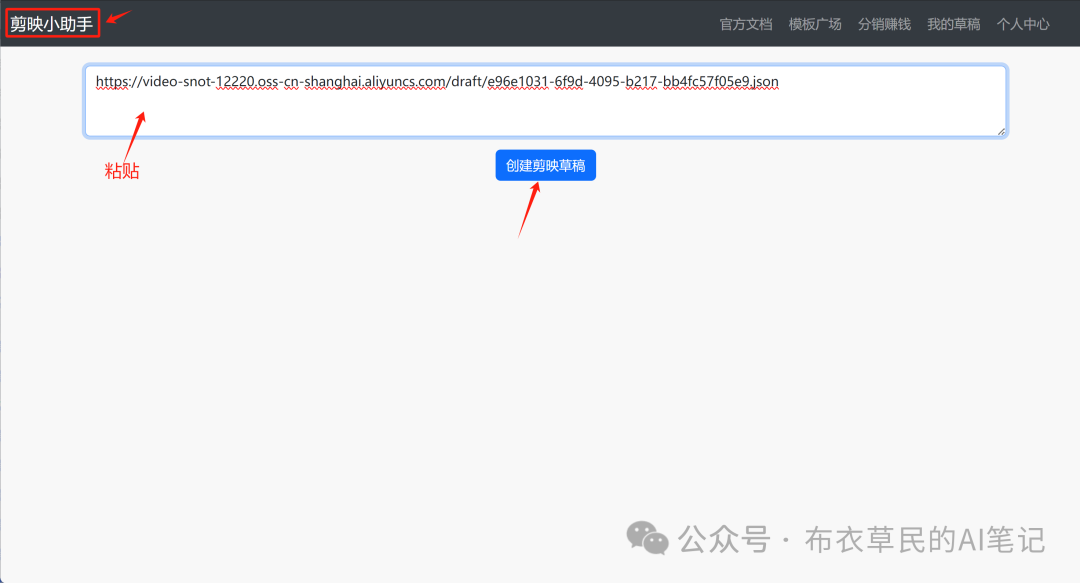
剪映小助手的使用方法:
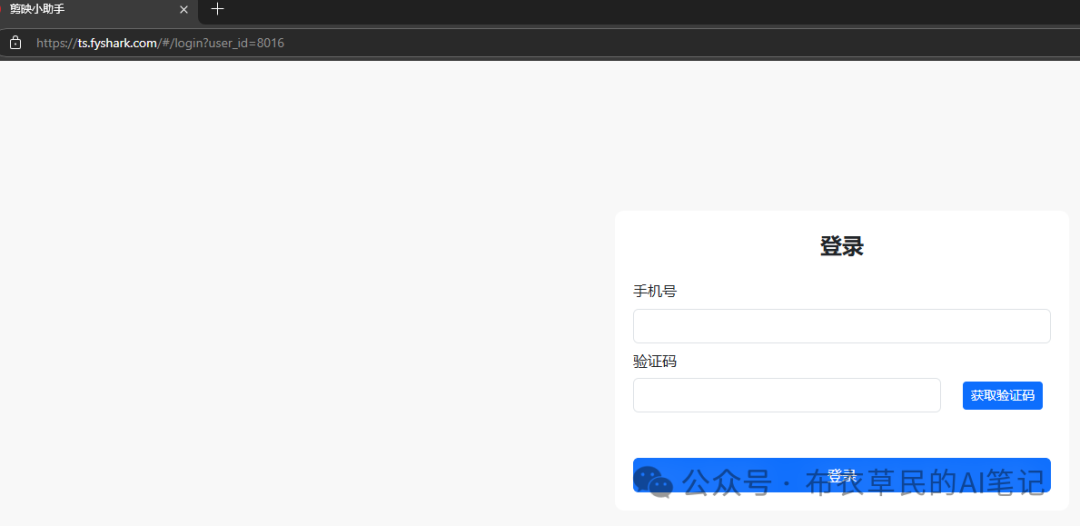
Step1 登陆网址:https://ts.fyshark.com/#/login?user_id=8016,并完成注册登录。

Step2 完成剪映小助手的下载与安装,并打开。

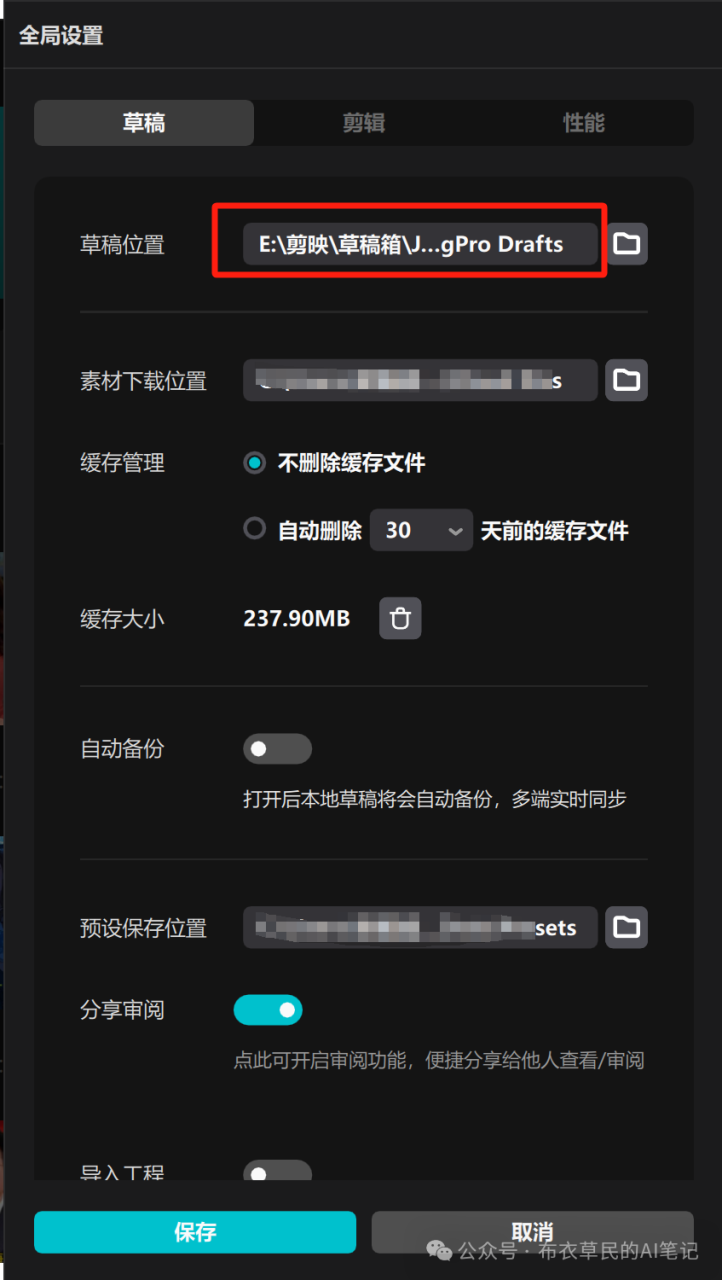
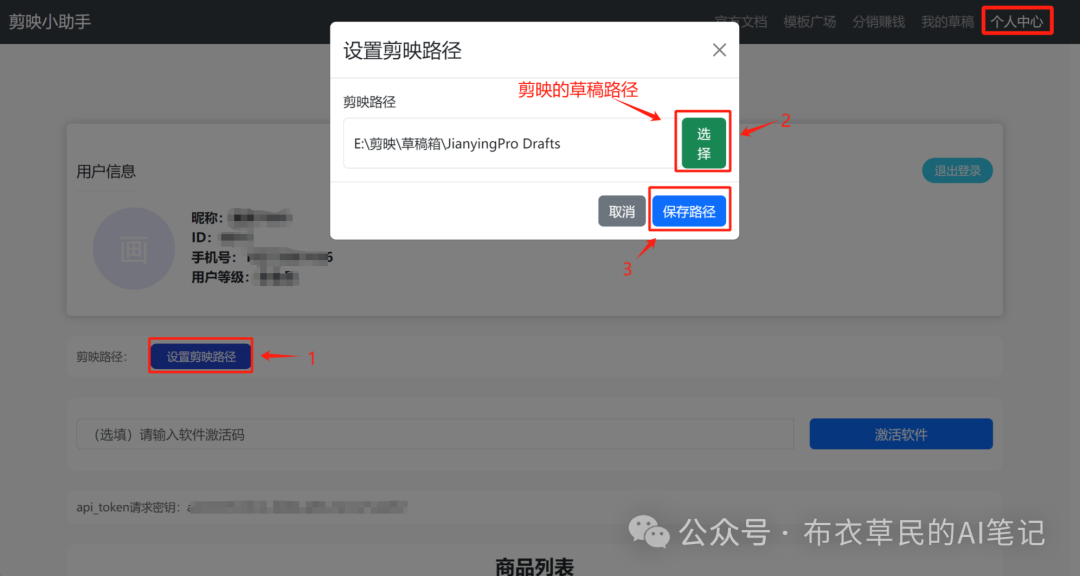
Step3 打开剪映,找到草稿位置,将草稿位置的路径复制到剪映小助手个人中心的剪映设置路径中,如图所示:


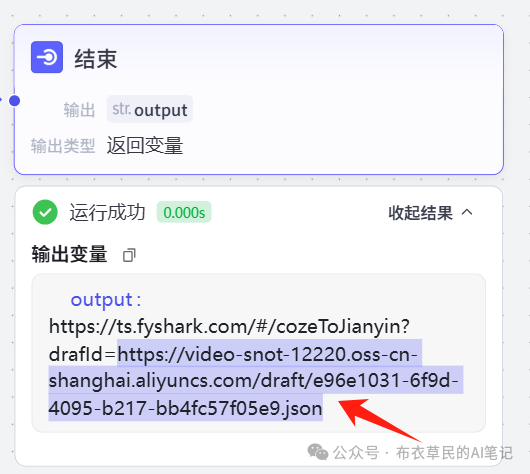
Step4 Coze智能体工作流跑完流程后,在结束节点复制下图所示这一部分:

Step5 粘贴到“剪映小助手”,并创建剪映草稿,等待几秒钟,就会自动将数据生成到剪映草稿里面。

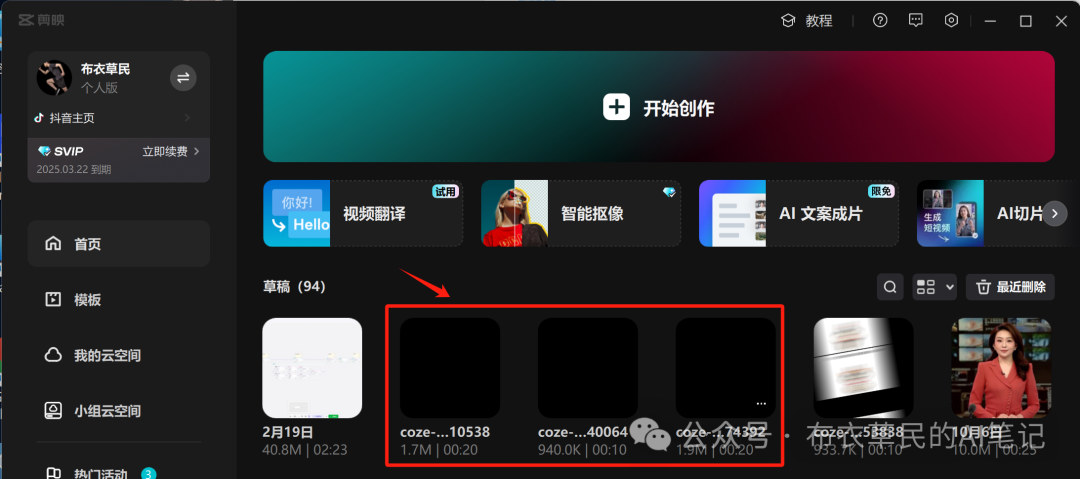
Step6 打开剪映,找到刚刚创建的剪映草稿,并点击进入编辑。剩下的就是稍微的美化编辑一下,既可以发布。

小伙伴们,你学废了吗? 遇到卡点,可以评论区留言或者扫码私聊!
原文链接:
https://mp.weixin.qq.com/s/4orlFJOqN17vGLhNqe1wDg